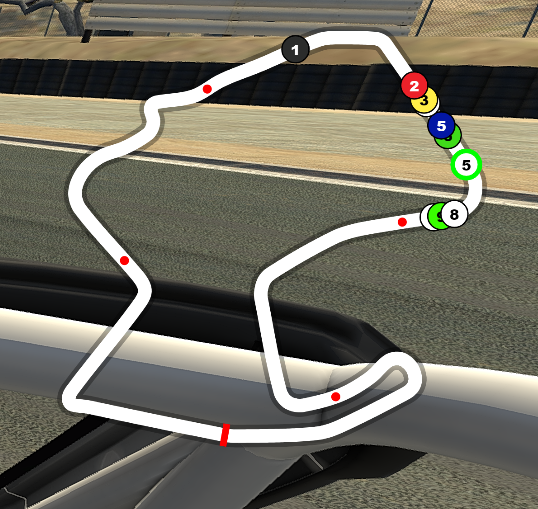
The Track Map Component will display a Track Map and overlay all driver positions on to the map.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Additional options for Track Map settings are available in the Track Map Settings Component
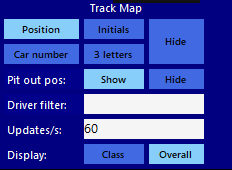
Display Data
- Position – Label each driver with race position.
- Car Number – Label each driver with car number.
- Initials – Label each driver with their initials.
- 3 Letters – Label each driver with the first 3 letters from their surname.
- Hide – Hides the Track Map.
- Pit Out Pos
- Show/Hide – Display or hide the predicted pit out position of the selected driver. Note: To show, F3 Configuration Panel values must be set in Pit Stop section and set to Show in Appearance->Pit out position.
- Driver Filter – Enter first few letters of driver names, initials, car numbers, relative positions, positions to only show these drivers in the track map. Separate each driver with a space for multiple drivers to show.
- Update/s – How many times per second the Track Map is updated. Recommended to keep at default “60”.
- Display
- Class – Display only drivers in selected driver’s class.
- Overall – Display all drivers.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.track-map {
right: 10px;
top: 100px;
transform: perspective(1000px) translateZ(-350px);
transform-origin: right top;
}
