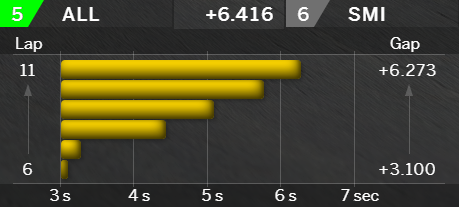
The Time Delta Component will display the Selected Driver and a comparison driver’s gap over previous laps.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
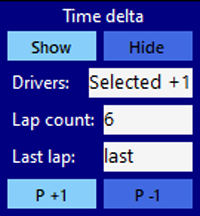
- Show/Hide – Display or hide the Time Delta Component.
- Drivers – 2 drivers need to be declared. Time difference between first and second driver are displayed. Drivers can be specified by first letters of name (name), initials (fl), position (2), car number (#3), delta position (+1) or Selected. By default Selected +1 is entered. So the Time delta between the selected driver and the driver 1 position behind is compared.
- Lap Count – Set how many laps to compare.
- Last Lap – Index of last lap displayed (number or last). This is used to scroll through the Time delta history. Last always displays the last lap and forces display to update when new laps are completed.
- P +1 – Enters Selected +1 into Drivers field.
- P -1 – Enters Selected -1 into Drivers field.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the overrides screen. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.time-delta-history {
right: 20px;
bottom: 40px;
transform: perspective(1000px) translateZ(0px);
transform-origin: bottom right;
}
