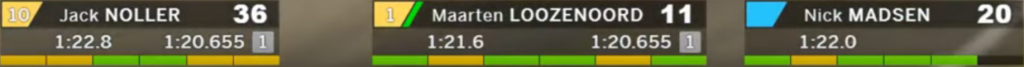
The Qualifying Component will display drivers on personal best or session best laps during a qualifying session.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
The Qualifying component will only display during a Qualifying session!
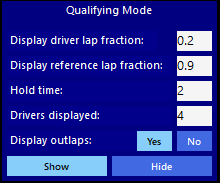
- Display Driver Lap Fraction – At what point around the circuit can a driver appear in the qualifying component. A full lap completed has a value of 1. So if 0.3 is entered in the field then a driver will only appear once they have completed over 30% of the lap.
- Display Reference Lap Fraction – At what point around the circuit can a reference driver appear in the qualifying component. A full lap completed has a value of 1. So if 0.9 is entered in the field then the fastest reference driver will only appear once they have completed over 90% of that lap.
- Hold Time – The amount of time in seconds a driver is displayed for after finishing the lap. In live sessions this value should be at least 3 as iRacing only sends lap time data every 3 seconds.
- Drivers Displayed – The number of drivers displayed in the qualifying component.
- Display Outlaps – Show or hide drivers on their outlaps.
- Show / Hide – Show component in Qualifying sessions or Hide component
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.qualifying {
width: 100%;
bottom: 40px;
transform-origin: left bottom;
transform: perspective(1000px) translateZ(0px);
}
