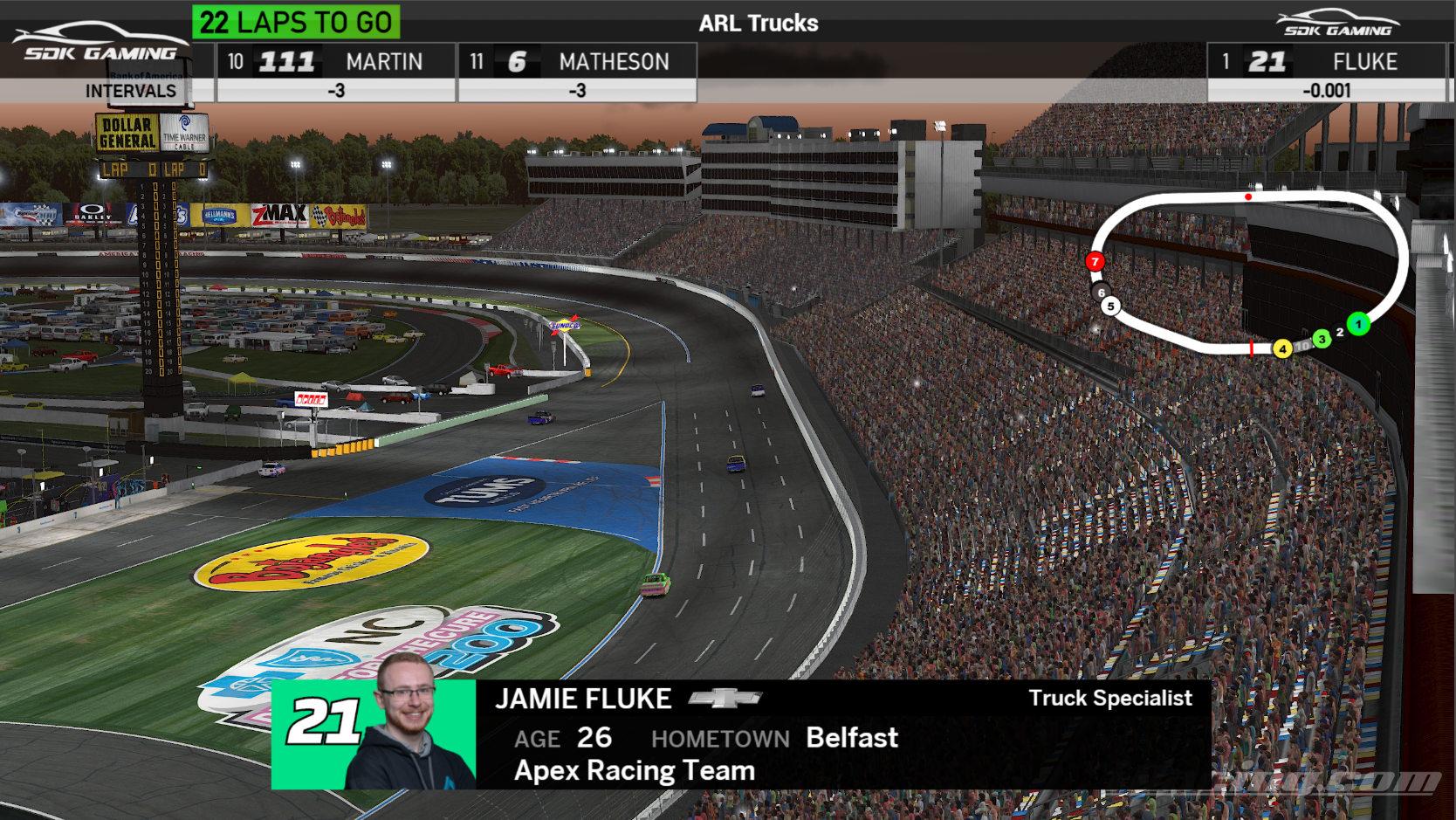
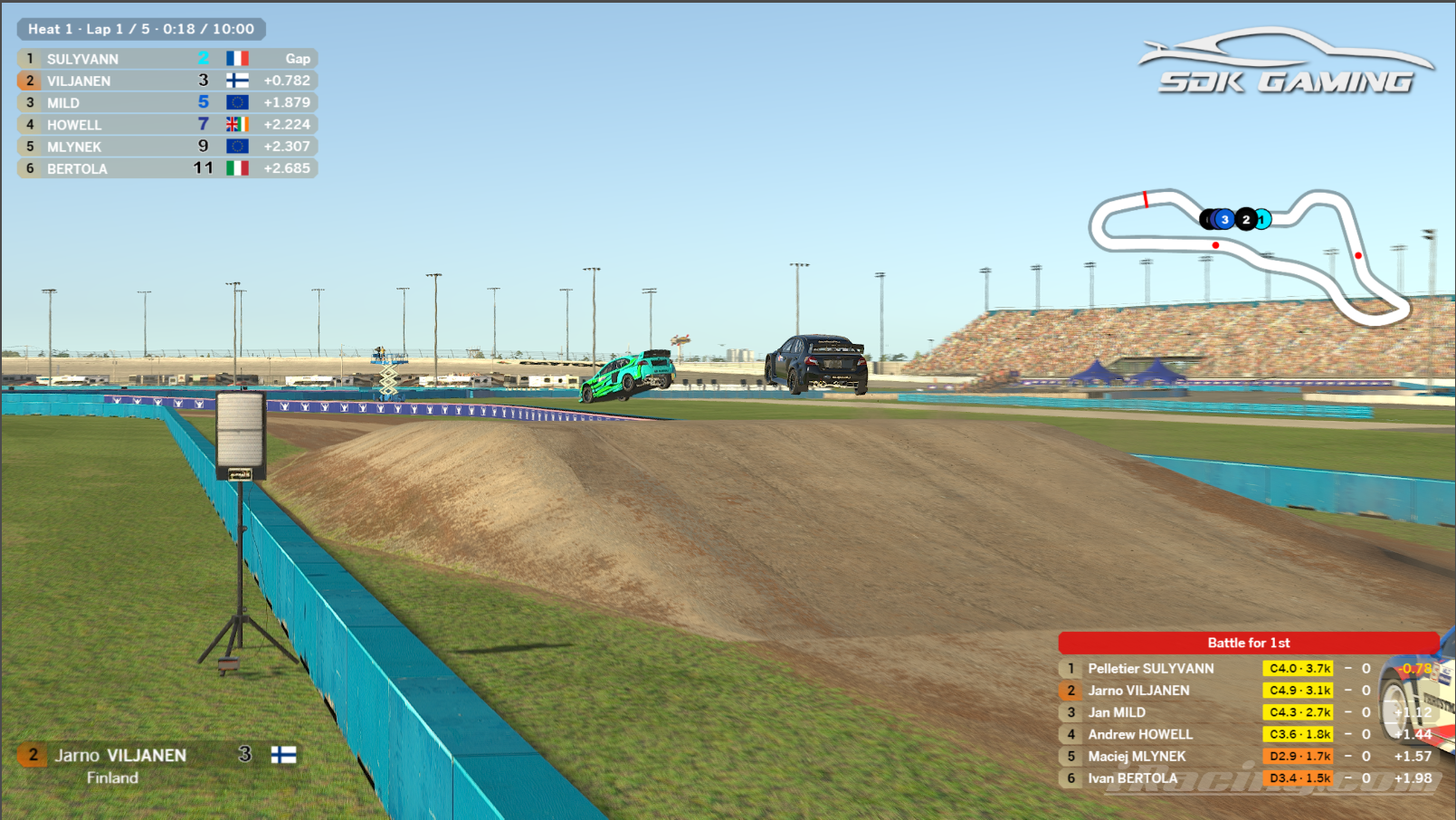
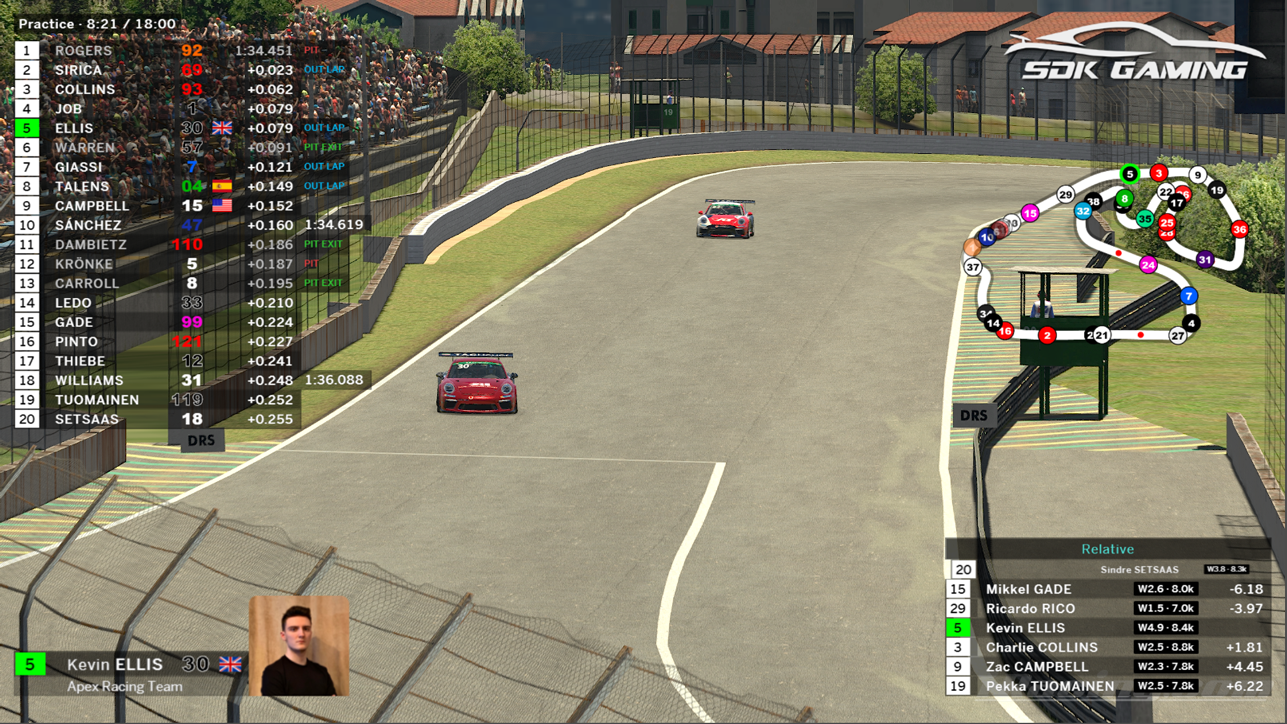
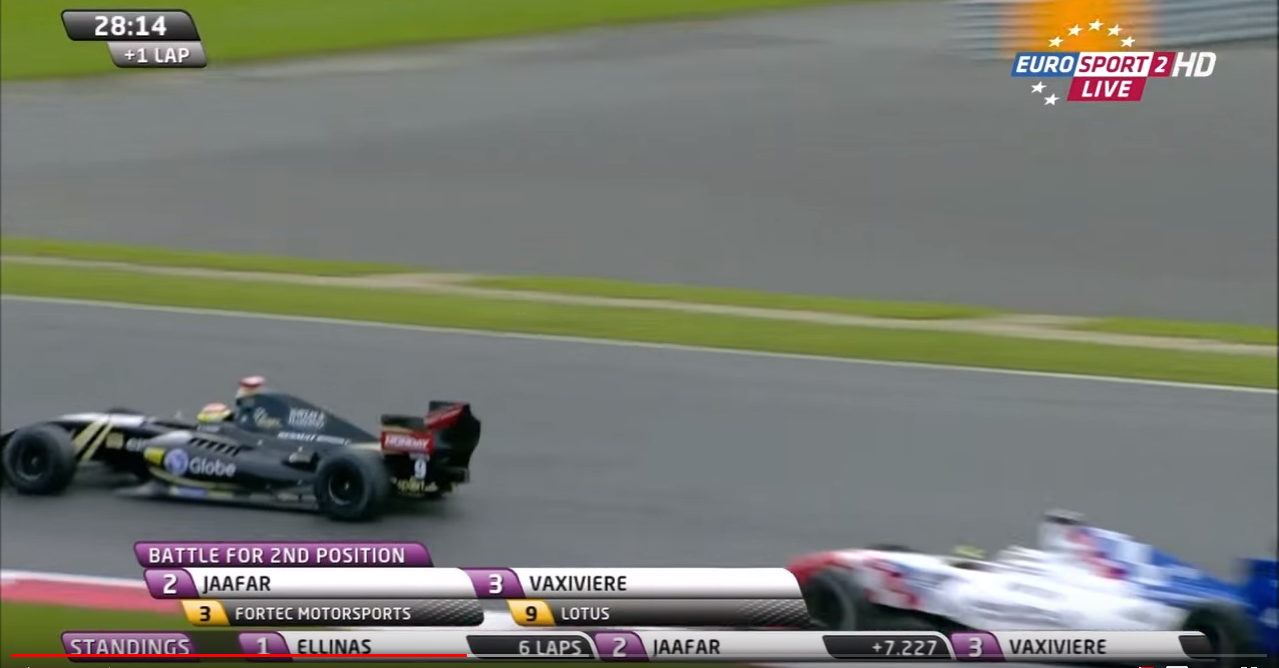
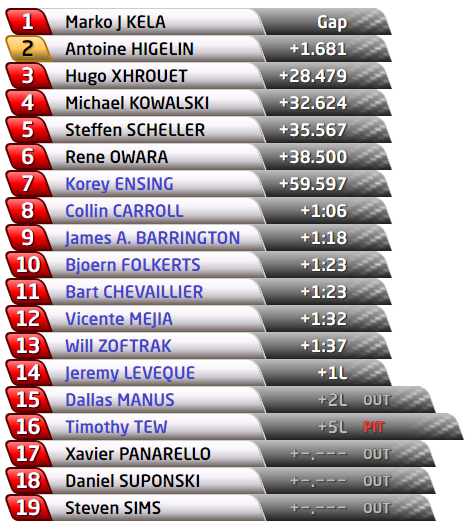
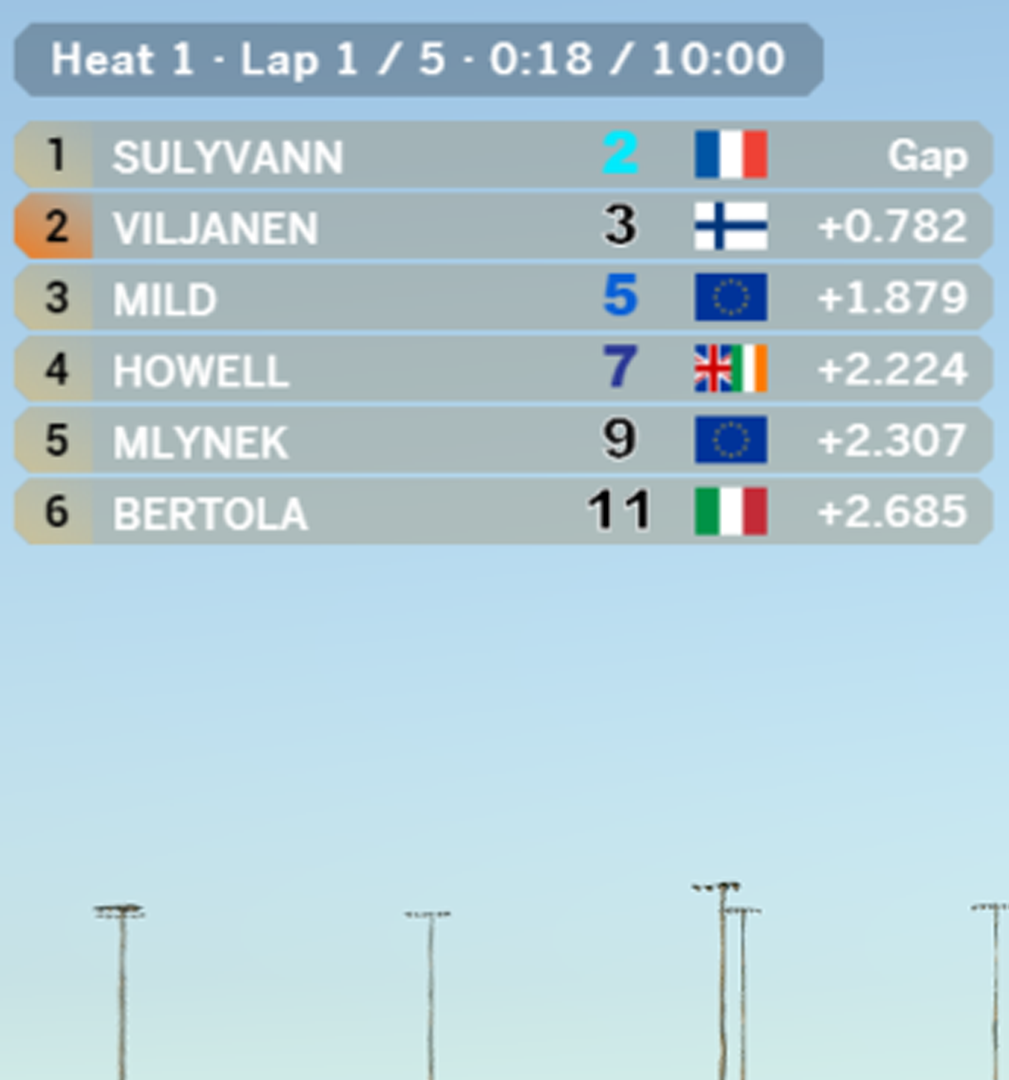
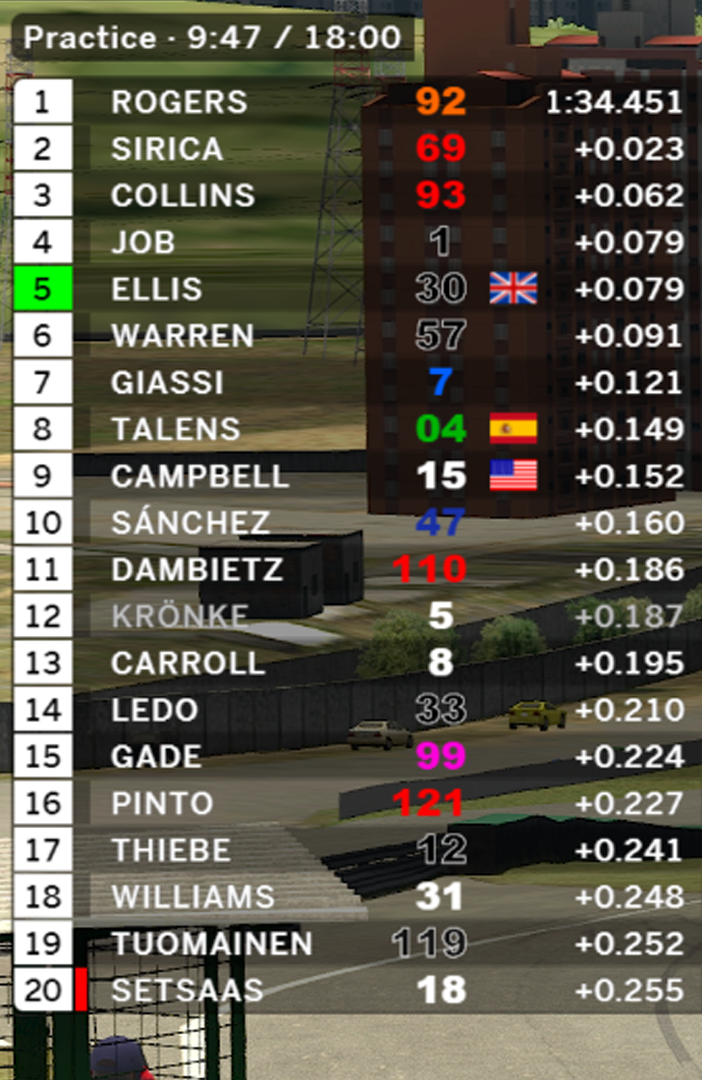
This theme is inspired by the overlay used by the real life Formula 3.5 championship in 2015.
To apply this theme to your overlay simply select Formula Renault 3.5 in the Themes Component.

We recommend removing all existing code in your Style Overrides to ensure there are no conflicts.
For this theme, extensive user customisation is not recommended due to additional complexity baked in, however you can easily change the colour of the Driver Position Boxes by adding the below code to your Style Overrides and replacing the red and darkred values with colours of your choice:
.overlay {
--driver-position-background-color: red;
--driver-position-border-color: darkred;
}
To use your own logos within the overlay still then also add the following to Style Overrides entering your own url’s:
/* Logos */.overlay {
--header-logo: url();
--left-footer-logo: url();
--left-footer-logo-filter: none;
--right-footer-logo: url();
--right-footer-logo-filter: none;
}
/* Top-right logo */.overlay > .logo > .logo-image {
background-image: url();
top: 10px;
right: 10px;
width: 350px;
}
Although we don’t recommend further customisation to this theme you can find the full CSS code to inspect here: https://livetiming.sdk-gaming.co.uk/themes/fr35.css