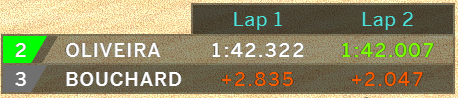
The Lap Time History Component will display comparisons of previous lap times between selected drivers.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
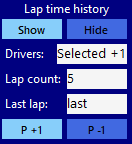
- Show/Hide – Display or hide the Lap Time History Component.
- Drivers – 1 or 2 drivers need to be declared. If 1 driver is declared then only lap times of the declared driver are displayed, if 2 drivers are declared then lap times of first driver and lap time difference between first and second driver are displayed. Drivers can be specified by first letters of name (name), initials (fl), position (2), car number (#3), delta position (+1) or Selected. By default Selected +1 is entered. So the lap time between the selected driver and the driver 1 position behind is compared.
- Lap Count – Maximum number of laps to compare.
- Last Lap – Index of last lap displayed (number or last). This is used to scroll through the lap time history. Last always displays the last lap and forces display to update when new laps are completed.
- P +1 – Enters Selected +1 into Drivers field.
- P -1 – Enters Selected -1 into Drivers field.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.lap-time-history {
bottom: 40px;
width: 100%;
transform: perspective(1000px) translateZ(0px);
transform-origin: bottom;
}
