The Timing Tower Component will display the current race standings with up to 8 columns of additional data.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Additional options (such as the Grouped Class Display shown above) are available in the Timing Tower Settings Component and the Driver Settings Component.
Display Data
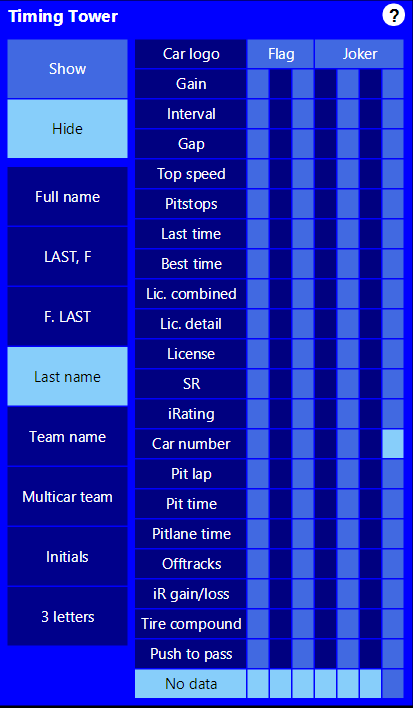
- Show/Hide – Show or hide the Timing Tower Component.
- NameFull Name – Will display the drivers iRacing name or Name Override in full. eg. Joe BLOGGS
- LAST, F – Will display the drivers iRacing name or Name Override with their surname followed by their first initial. eg. BLOGGS, J
- F. LAST – Will display the drivers iRacing name or Name Override with their first initial followed by their surname. eg. J. BLOGGS
- Last Name – Will display the drivers iRacing name or Name Override with only their surname. eg. BLOGGS
- Team Name – Will display the drivers Team Name Override or if not set their iRacing name or Name Override in full. eg. Apex Racing Team.
- Multicar Team – Will display the drivers Multicar Team name if set in Driver Overrides.
- Initials – Will display the drivers iRacing name or Name Override with only their initials. eg. JB
- 3 Letters – Will display the drivers iRacing name or Name Override with only the first 3 letters from their surname. eg. BLO
- Slideout laptimesShow – Display slideout of each drivers lap time as they cross the start/finish line.
- Hide – Hide slideout of each drivers lap time as they cross the start/finish line.
- Lapped/lappingColor – Drivers a lap ahead of the Selected Driver are displayed red and drivers a lap behind of the Selected Driver are displayed in blue.
- White – All drivers are displayed in white.
Data Columns
Each cell within the component aligns with both the data type and the column number available for you to display:
- Car Logo – Display in column 1 car logos.
- Flag – Display in column 2 iRacing club flag or nationality as set in Driver Overrides.
- Joker – Display in column 3 Joker Lap status. Highlighted = Joker Lap completed.
- Gain – Display positions gained/lost from the start.
- Interval – Display intervals between successive driver.
- Gap – Display gaps from the leader.
- Top Speed – Display top speeds in the last lap.
- Pitstops – Display the number of times each driver has entered pit lane.
- Last Time – Display last lap times.
- Best Time – Display fastest laps in current session.
- Lic. combined– Display iRacing license and iRating. eg. B3.6k
- Lic. detail – Display combined iRacing license, Safety Rating and iRating.
- License – Display iRacing license only.
- SR – Display iRacing license and Safety Rating.
- iRating – Display iRating only with iRacing license coloured background.
- Car Number – Display car numbers as set in iRacing.
- Pit Lap – Display the lap number each driver last entered pit lane.
- Pit Time – Display the time stationary in the pit stall for each drivers last time in pit lane.
- Pitlane Time – Display each driver’s total time spent in pit lane for the last time they entered pit lane.
- Offtracks – Display incident points. (Note: This is generally just a guide as this the number of offtracks counted locally and doesn’t account for loss of control and car contacts).
- iR gain/loss – Display expected iRacing gain/loss.
- Tire compound – Displays tire compound for MP4-30, IR-01 and IR18.
- Push to pass – Display quantity of push to pass activations remaining.
- No Data – Display no additional data.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the overrides screen. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.standings {
top: 25px;
transform: perspective(1000px) translateZ(0px);
transform-origin: left top;
}
