The Sectors Component will display a comparison of lap sector times between 2 selected drivers.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
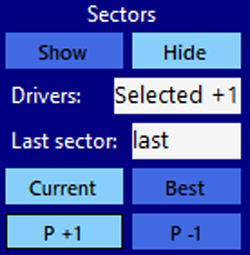
- Show/Hide – Display or hide the Sectors Component.
- Drivers – 1 or 2 drivers need to be declared. If 1 driver is declared then only sector times of the declared driver are displayed, if 2 drivers are declared then sector times of first driver and sector time difference between first and second driver are displayed. Drivers can be specified by first letters of name (name), initials (fl), position (2), car number (#3), delta position (+1) or Selected. By default Selected +1 is entered. So the sector time between the selected driver and the driver 1 position behind is compared.
- Last Sector – Index of last sector displayed (number or last). This is used to scroll through sector history. Last always displays last sector and forces display to update when new sectors are completed.
- Current – Compares drivers most recent sector times.
- Best – Compares drivers best sector times.
- P +1 – Enters Selected +1 into Drivers field.
- P -1 – Enters Selected -1 into Drivers field.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.sectors {
bottom: 40px;
width: 100%;
transform: perspective(1000px) translateZ(0px);
transform-origin: bottom;
}
