Overlay has been updated to 962
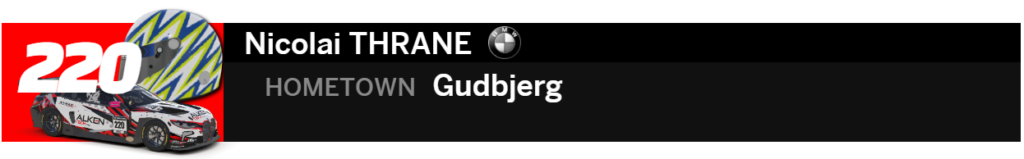
- Car images have been added to the Driver Details Component and NASCAR Driver Details Component.
- Driver helmets have been added to the NASCAR Driver Details Component (already added to Driver Details Component in the previous update)
- Update both these components directly in iRacing Live Timing through your F3 Settings / Remote Control / Outdated components menu.
Car Images




2 kinds of car images can be displayed:
- The image loaded for the selected driver from the Car image URL field in iRacing Live Timing / F3 Settings / Driver Overrides. Although this is labelled as car, of course it can be any image you want that will display in addition to the driver helmet/driver photo.

- A car image rendered by iRacing using a custom livery if available in the paints folder. This only displays in the overlay when a room connection is used and the paint folder is specified in the OBS Browser Source’s URL field or in the iRacing Live HUD iRacing data folder path field. The URL in OBS would be the below with your room name and folder path entered as shown below.
- Car number, class color and driver name will be rendered on top of the livery.
- If a custom livery is not available in your paint folder the default livery as set in iRacing will be displayed.
https://livetiming.sdk-gaming.co.uk/f1-overlay.html?room=YOUR_ROOM&iracingfolder=c:\\users\\YOUR_USER\\documents\\iRacing
Style Overrides Driver Details Component
Car image (from Driver Overrides):
.overlay>.driver-details>.data-wrapper>.car-wrapper>.car {
max-width: 300px;
max-height: 110px;
right: -20px;
bottom: -10px;
}
max-width & max-height – Car images are resized to fit in the rectangle described by these values
right – Decrease value to move car image to the right
bottom – Sets height of the car relative to the driver details
iRacing rendered car image:
.overlay>.driver-details>.data-wrapper>.car-wrapper>.iracing-car {
max-width: 300px;
right: -50px;
bottom: -50px;
}
max-width – Sets image size
right – Decrease value to move car image to the right
bottom – Sets height of the car relative to the driver details
Style Overrides NASCAR Driver Details Component
Car image (from Driver Overrides):
.overlay>.nascar-driver-details-2020>.left-wrapper>.car-wrapper>.car {
right: -50px;
bottom: -45px;
max-width: 240px;
max-height: 240px;
}
max-width & max-height – Car images are resized to fit in the rectangle described by these values
right – Decrease value to move car image to the right
bottom – Sets height of the car relative to the driver details
iRacing rendered car image:
.overlay>.nascar-driver-details-2020>.left-wrapper>.car-wrapper>.iracing-car {
left: 0;
bottom: -50px;
max-width: 300px;
}
max-width – Sets image size
left – Decrease value to move car image to the left
bottom – Sets height of the car relative to the driver details
Check the full instructions for the Driver Details Component here: https://www.sdk-gaming.co.uk/knowledge-base/driver-details-component/ and the NASCAR Driver Details Component here: https://www.sdk-gaming.co.uk/nascar-driver-details-2020-component/
