New Overlay.StyleRule variable
This new variable can be used to set or remove CSS classes. Until today CSS styles have always been static; they could not be changed dynamically from the Remote Control Tab.
This powerful feature is now available using the new variableOverlay.StyleRule Style rules can be added to the overlay root withOverlay.StyleRule = "add my-style-rule";Style rules can be removed from the overlay root withOverlay.StyleRule = "remove my-style-rule";

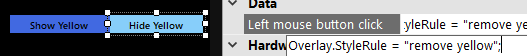
For example, to manually display a yellow flag in the State Header component, add 2 buttons with Left mouse button click (you can find instructions on how to do this at Remote Control Tab) and set toOverlay.StyleRule = "add yellow";andOverlay.StyleRule = "remove yellow"; Add the following styles to F3 Settings / Overlay / Style overrides:
.overlay.yellow>.state-header>.container>.flag-wrapper-9x5>.flag-9x5 {
background: url(yellow9x5.png) !important;
background-size: 100% 100% !important;
background-repeat: no-repeat;
}
.overlay.yellow>.state-header>.container>.flag-wrapper-9x5#flagWrapper1 {
width: 28px;
margin-left: 5px;
margin-right: 15px;
}
.overlay.yellow>.state-header>.container>.flag-wrapper-9x5#flagWrapper2 {
width: 28px;
margin-left: 15px;
margin-right: 5px;
}You can see in the code above that we have added our StyleRule that we named “yellow” to.overlayto make it.overlay.yellow
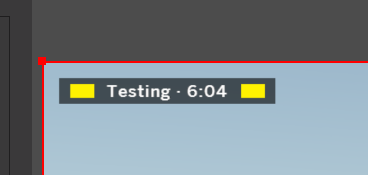
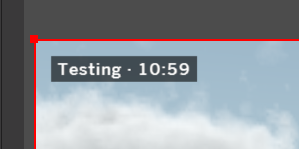
So when pressing the first button our new style code is applied and yellow flags are displayed. When pressing the 2nd button our new code is ignored and yellow flags are hidden.


There are many different possibilities for how this new Overlay.StyleRule can be used within your overlay and we will be providing more examples soon!
