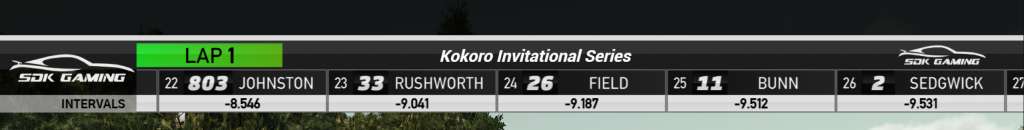
The NASCAR Ticker 2020 Component will display a Ticker along the top of the screen displaying driver positions and other optional data. The design is based on the official NASCAR Ticker used in 2020.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
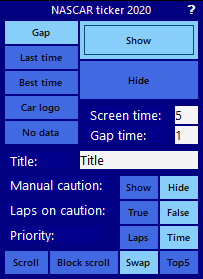
- Show/Hide – Show or hide the NASCAR Ticker 2020.
- Gap – Displays gap from leader.
- Last Time – Displays the last lap time of each driver.
- Best Time – Displays the fastest lap of each driver.
- Car Logo – Displays the logo for the car in use of each driver.
- No data – Displays no additional data.
- Screen Time – Time it takes for a driver box to cross the screen (adjustment will only apply at the next ticker or on overlay reload).
- Gap Time – Time between the last driver box and the first driver box f the next ticker (adjustment will only apply at the next ticker or on overlay reload).
- Title – Enter the heading for the ticker (this is the same title that displays in the Race Info, Grid, Results and Championship Standings Components).
- Manual Cautions – The caution yellow can be displayed manually in addition to the automatic behaviour.
- Laps on Caution – During cautions, race laps or laps to go can be displayed instead of CAUTION.
- Priority – Laps or time display can be selected in time and lap limited races.
- Scroll – The Ticker scrolls continuously at constant speed from first to last driver.
- Block Scroll – The Ticker scrolls quickly 5 drivers at a time and then stops for some time.
- Swap – Drivers are swapped in blocks of 5 drivers using a fade-in/fade-out effect.
- Top5 – Always display top 5 drivers
Laps To Go
You can change the lap that the ticker will switch to Laps To Go by entering this line into your Initial Variable Values:
Overlay.NascarTicker2020.LapsToGoThreshold = "25";
By default the ticker will switch with 25 laps remaining, adjust this value as required.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the screen on the left. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
Replace
images/sdk-gaming-logo-white.png
with your own image url.
Top left logo:
.overlay>.nascar-ticker-2020>.logo-wrapper>.logo {
background-image: url(images/sdk-gaming-logo-white.png);
}
To display the NASCAR logo then paste in this line:
.overlay>.nascar-ticker-2020>.logo-wrapper>.logo {
background-image: url(images/nascar-cup-series-logo.png);
}
Top right logo:
.overlay>.nascar-ticker-2020>.title-bar>.logo {
background-image: url(images/sdk-gaming-logo-white.png);
}
To display the NASCAR logo then paste in this line:
.overlay>.nascar-ticker-2020>.title-bar>.logo {
background-image: url(images/nascar-cup-series-logo.png);
}
