
Introduction
iRacing Live Timing can broadcast data to the SDK Gaming central server allowing our web apps to display data to remote users. The Live Timing Web App is designed to allow SDK Gaming members to provide their own live timing to viewers/spotters etc for an event.

User Interface
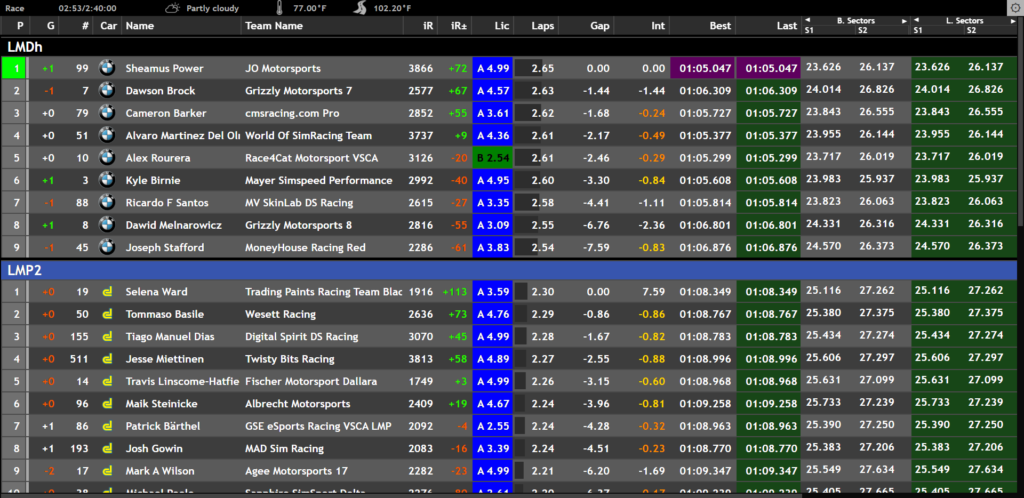
The Live Timing Web App can be displayed on a variety of devices and web browsers. Once the user opens the link provided by the broadcaster, detailed timing data will display be default requiring no intervention by the user.
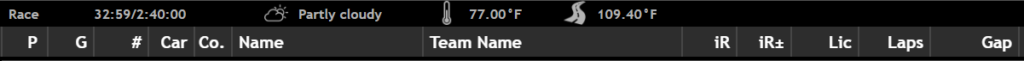
Status Bar – Session state, session progress, weather, air temperature and track temperature are displayed at the top of the screen.
Column Headers – Data columns can be resized by dragging column header edges and be repositioned by dragging the column header itself.
User Settings
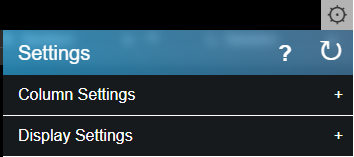
Settings are accessed from the “cog” icon in the top right of the display.
Column Settings – Each data column can be selected or deselected for display to the user as required.
Display Settings – By default, the format and styling of the Live Timing Web App matches the Broadcasters settings but this can be overridden by users by selecting Override Display Settings.

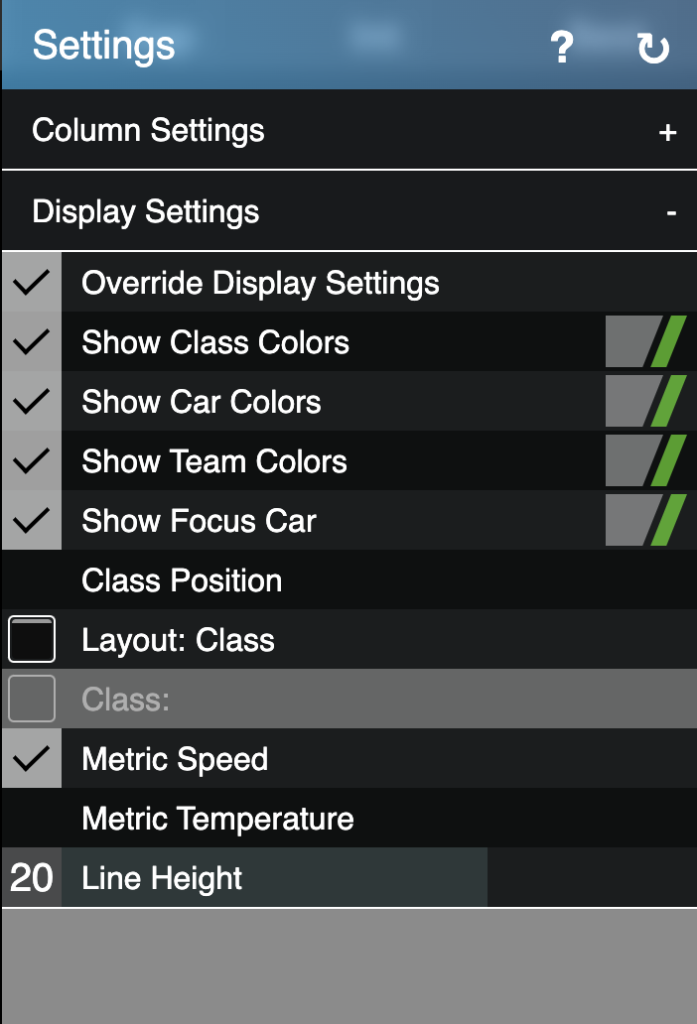
Display Settings
Show Class Colors– Toggle on or off display of class colors (if used). If chosen to display, either the position icon or driver stripe can be used to show the class color (if present) by choosing the relevant icon.
Show Car Colors– Toggle on or off display of car colors (if used). If chosen to display, either the position icon or driver stripe can be used to show the car color by choosing the relevant icon.
Show Team Colors– Toggle on or off display of team colors (for team events only). If chosen to display, either the position icon or driver stripe can be used to show the team color by choosing the relevant icon.
Show Focus Car– Toggle on or off display of the car currently selected by the broadcaster. If chosen to display, either the position icon or driver stripe can be used to show the focus car by choosing the relevant icon.
Class Position – Choose to display position by overall or individual class.
Layout – Choose from Overall, Class set, Grouped Classes or Class display layout. With Class selected, users are then able to pick just a single class to display from the row below.
Metric Speed – With this option selected speed is displayed in kph, deselecting changes to mph.
Metric Temperature – With this option selected temperature is displayed in Celsius, deselecting changes to Farenheit.
Line Height – Increase the line height for all driver data by clicking further to the right, decrease the line height by clicking further to the left.


Broadcaster Setup
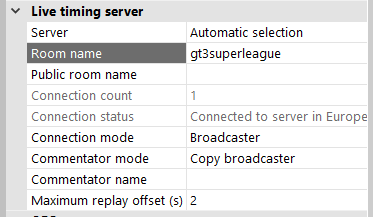
In iRacing Live Timing open the settings panel by pressing F3 or clicking the Hamburger menu button in the top right corner. Then scroll down to Live timing server:
- Room name –
This is the room on the SDK Gaming central server where live timing data is sent. Ensure you enter a unique Room name that someone else will not use by coincidence. - Public room name – You can keep your Room name secret (so that another SDK member does not deliberately occupy that room in the future) by instead sharing with viewers a Public room name. Ensure the Live Timing link you provide viewers is edited to replace Room name with this Public room name. (Optional)
- Connection count –
Displays the number of spectators in the room.