The Class Display Component displays Class names and class data in the current session.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Options
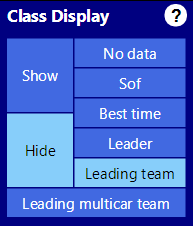
- Show/Hide – Show or hide the Class Display component. Classes of the session in the currently selected Class Set are displayed as well as the overlay colours used for each class for easy identification.
- No Data – No additional data is displayed below class name.
- Sof – Strength Of Field of each class is displayed below class name.
- Best Time – Fastest lap time in session of each class is displayed below class name.
- Leader – Display the leader of the selected Class.
- Leading team – Display the leading team of the selected Class (in “team” races where multiple drivers share one car).
- Leading multicar team – Display the team name of the leading driver of the selected class (in “individual” races where drivers are representing a team).
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the Style Overrides window. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.classes {
top: 20px;
left: 0;
right: 0;
transform: perspective(1000px) translateZ(0px);
transform-origin: left top;
}
