Overview
Using the below instructions, your SDK Gaming overlay can automatically display the appropriate logos and/or session information based on the specific iRacing session you are in. Your overlay can now always show the correct logo for the series you are participating in as well as setting titles to display the series name, split number etc!



Display Official iRacing Series Logos
Official iRacing series/event logos can be automatically displayed in the following components:
- Race info
- Grid
- Results
- Championship
- Nascar ticker
- Nascar tower
- Logos
- Window 1-4 Components
- Panels created within the Plugin System: https://www.sdk-gaming.co.uk/knowledge-base/plugin-system/




Add the following rules to your Settings / Overlay / Style overrides:
For the main overlay Logos 1 and/or 2:
.overlay>.logo>.logo-image {
background-image: var(--series-image-url);
}
.overlay>.logo2>.logo-image {
background-image: var(--series-image-url);
}
For the Race info, Grid, Results, Championship, Nascar ticker, Nascar tower header logo:
.overlay {
--header-logo: var(--series-image-url);
}
For the Race info, Grid, Results, Championship footer left side logo:
.overlay {
--left-footer-logo: var(--series-image-url);
}
For the Race info, Grid, Results, Championship footer left side logo:
.overlay {
--right-footer-logo: var(--series-image-url);
}
For the Nascar ticker right side logo:
.overlay>.nascar-ticker-2020>.title-bar>.logo {
background-image: var(--series-image-url);
}
Display iRacing Data
Text fields that can be formatted using iRacing data:
- Title, subtitle, footer, commentator title and commentator text of the Race info panel
- Title, subtitle and footer text of the Grid, Results and Championship panels
- Title text of the Nascar ticker
- Title and subtitle text of the Nascar tower
- Title and text of Window 1-4 Components
- Panels created within the Plugin System: https://www.sdk-gaming.co.uk/knowledge-base/plugin-system/

These can either be entered directly into the title/text fields in each component listed above or by adding the the relevant variable in Initial Variable Values:
Overlay.Title
Overlay.SubTitle
Overlay.FooterText
Overlay.RaceInfo.CommentatorsText
Overlay.RaceInfo.CommentatorsTitle
Overlay.Window1.Title
Overlay.Window1.Text
Overlay.Window2.Title
Overlay.Window2.Text
Overlay.Window3.Title
Overlay.Window3.Text
Overlay.Window4.Title
Overlay.Window4.Text
Variables are formatted using the following parameters:
{0} or {seriesId}
{1} or {seriesName}
{2} or {seasonId}
{3} or {seasonName}
{4} or {leagueId}
{5} or {leagueName}
{6} or {split}
{7} or {trackName}
{8} or {trackConfiguration}
{9} or {raceWeek}
{10} or {splitCount}
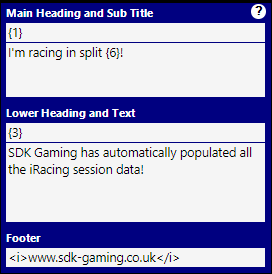
For example, entering directly into the relevant text fields in the Race Info Component:
{1} – Split {6}
{3} at {7}
Split {6}
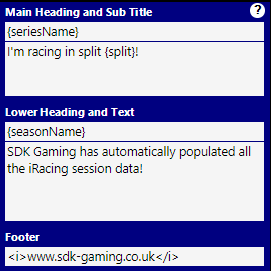
or
{seriesName} – Split {splitIndex}
{seasonName} at {trackName}
Split {splitIndex}
Entering into Initial Variable Values:
Overlay.Title = "{1} - Split {6}";
Overlay.SubTitle = "{3} at {7}";
Overlay.FooterText = "Split {6}";
or
Overlay.Title = "{seriesName} - Split {split}";
Overlay.SubTitle = "{seasonName} at {trackName}";
Overlay.FooterText = "Split {split}";
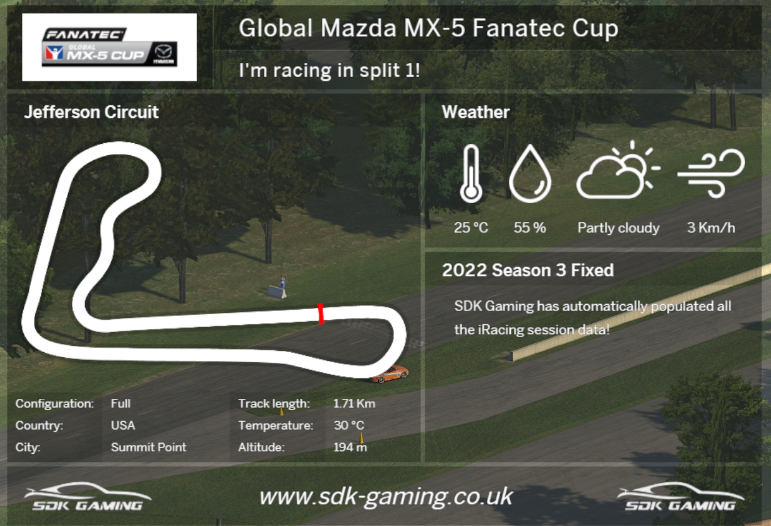
Results in the below iRacing data being pulled in to the Title, SubTitle and FooterText fields

Display Custom Images
Note: The below instructions are only required for automatic display of different logos based on the iRacing session you have joined. To just add your static custom logo(s) to your overlay check the instructions here: https://www.sdk-gaming.co.uk/knowledge-base/overlay-faq/
In addition to the automatic display of official iRacing logos as described above, you can also create your own repository to automatically display your own custom logos/images based on the session you have joined. To do this you will need to host all your images with the same url path and file naming convention.

To set the URLs to series or league images the below variable can be set in the Settings / Overlay Initial variable values editor.
Overlay.SeriesImageUrlFormat
This variable is formatted using the following parameters:
{0} or {seriesId}
{1} or {seriesName}
{2} or {seasonId}
{3} or {seasonName}
{4} or {leagueId}
{5} or {leagueName}
{6} or {split}
{7} or {trackName}
{8} or {trackConfiguration}
{9} or {raceWeek}
{10} or {splitCount}
For example to fetch series images based on series ID you could use one of the below formats. In this example series-123.png stored in https://my-site.com/images/ would be fetched for series ID 123:
Overlay.SeriesImageUrlFormat = "url(https://my-site.com/images/series-{0}.png)";
Overlay.SeriesImageUrlFormat = "url(https://my-site.com/images/series-{seriesId}.png)";
To fetch league images based on league ID you could use one of the below formats. In this example league-123.png stored in https://my-site.com/images/ would be fetched for league ID 123:
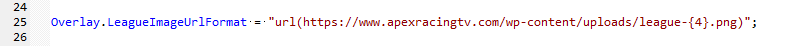
Overlay.LeagueImageUrlFormat = "url(https://my-site.com/images/league-{4}.png)";
Overlay.LeagueImageUrlFormat = "url(https://my-site.com/images/league-{leagueId}.png)";



You can find the full list of Series and League ID’s and names, Season ID’s and names you need to reference in your file names below. Use ctrl+f within these files to search for your series/league:
https://livetiming.sdk-gaming.co.uk/series.html
https://livetiming.sdk-gaming.co.uk/leagues.html
To choose which location your custom logo should be displayed enter –series-image-url-format into the relevant header location in your Style Overrides. For example:
.overlay {
--header-logo: var(--series-image-url-format);
}
If no seriesId or league Id is available then the image referenced in the below variable in Initial Variable Values is displayed:
Overlay.FallbackImageUrlFormat
For example:
Overlay.FallbackImageUrlFormat = "url(https://my-site.com/images/default-logo.png)";
