The Grid Component will display the starting grid in overall or class view.
Components are imported directly from within iRacing Live Timing. In iRacing Live Timing press F4 to open the Remote Control Tab and then F2 to enter Edit Mode. Click the Import Library button and select from the list the component you want to import. The component will then be imported to your Remote Control Tab in the first available empty space (often below existing components).
For a full list of all available Overlay Components please check out the Overlay Component List


Display Data
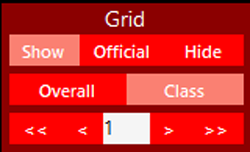
- Show – Display the Grid component.
- Official – Display the Grid component once the qualifying session has finished.
- Hide – Hide the Grid component.
- Overall – Set the Grid to display in time order regardless of car class.
- Class – Set the Grid to display in time order within separate car classes.
- <<, <, Row number, >, >> – Use to cycle through row to display.
CSS Style Overrides
To customise your overlay we need to override the default CSS code that dictates how an individual component looks, where it is positioned and how it animates etc. In iRacing Live Timing press F3 to open the Configuration Panel, scroll down to find the Style Overrides field and click the 3 dots to open the overrides screen. Copy and paste the code below into the bottom of the Style Overrides window and adjust the values to get the desired effect. Read more information about using Style Overrides here: https://www.sdk-gaming.co.uk/knowledge-base/editing-css-styles/
.overlay>.grid {
left:0px;
top: 40px;
width: 100%;
transform-origin: left bottom;
transform: perspective(1000px) translateZ(0px);
}
