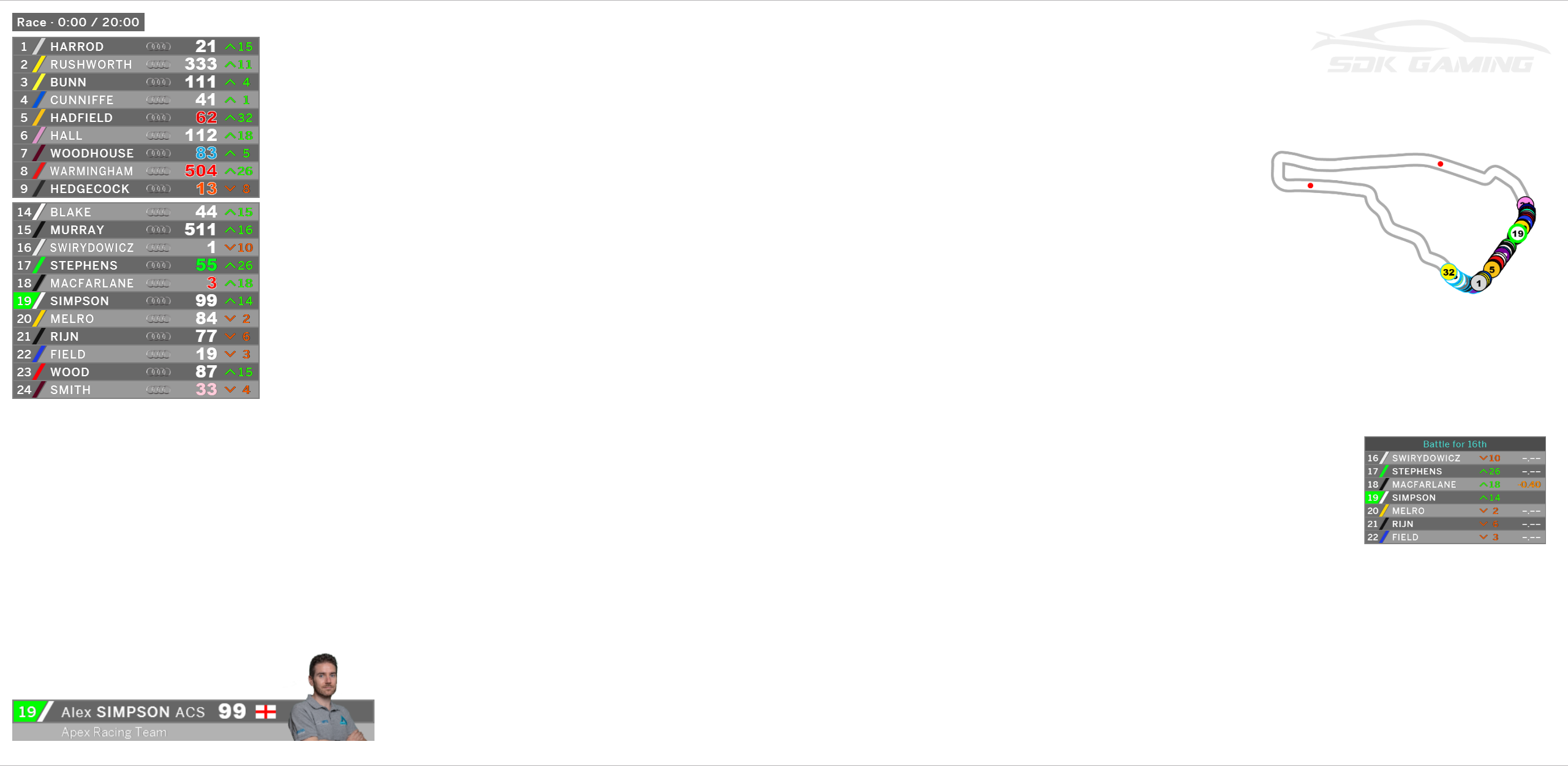
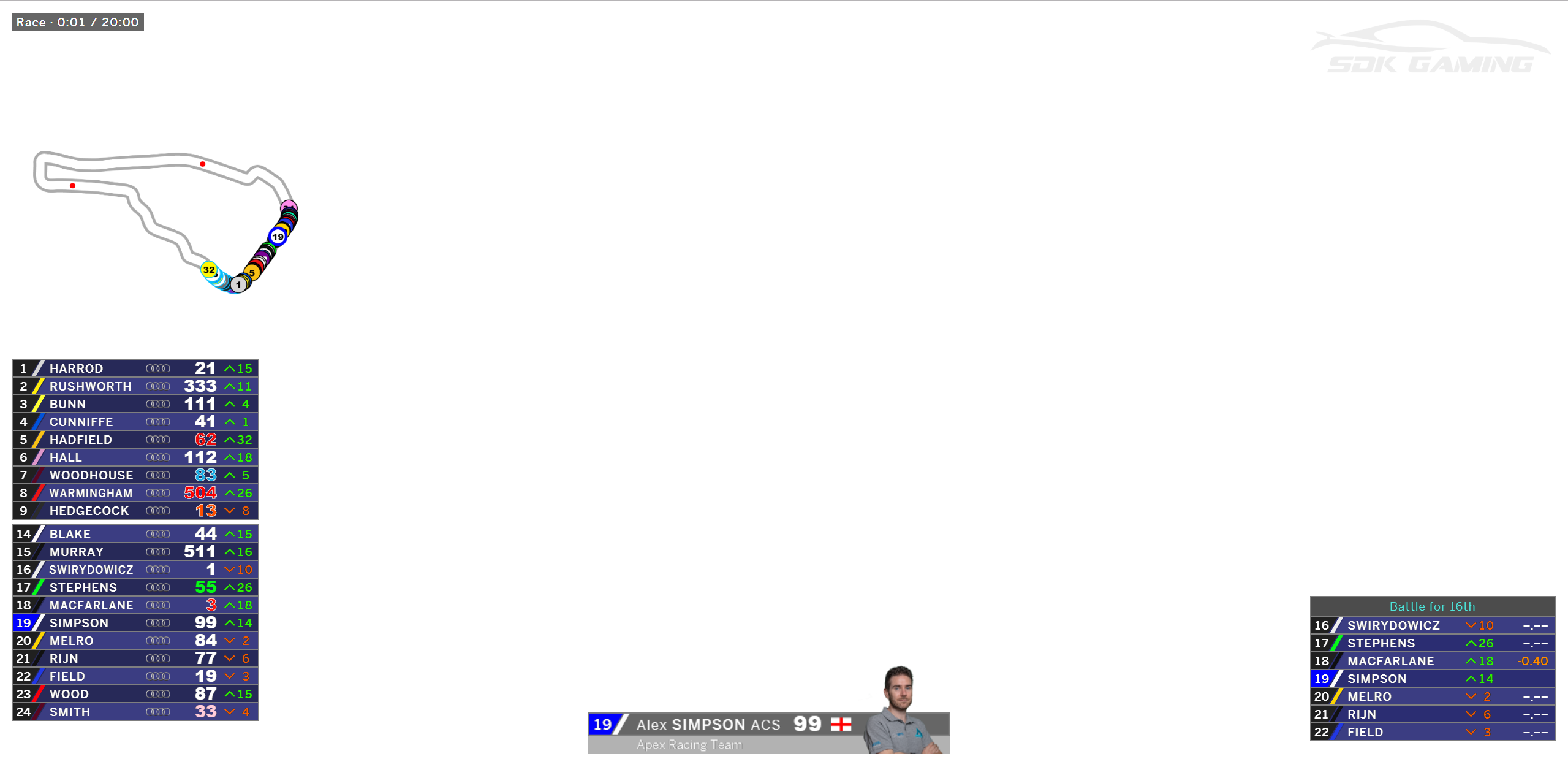
In iRacing Live Timing open the Configuration Panel by pressing F3 or click the burger menu icon at the top right of the screen. Use the Load Project option to load your project file, connect to your room and check that your overlay is displaying correctly.
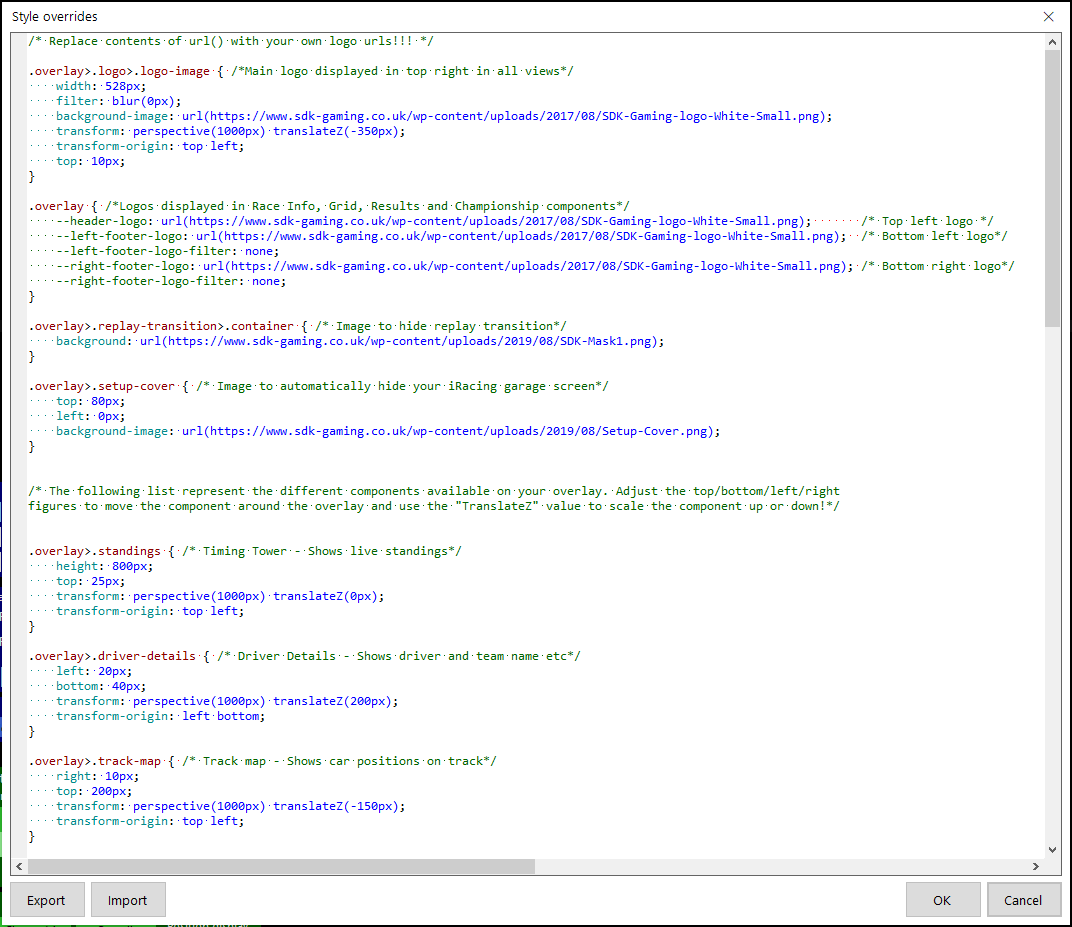
In the Overlay section of the Configuration Panel click in the Style overrides field and click on the 3 dots on the right hand side to open the Style overrides window.
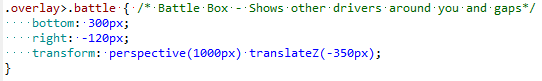
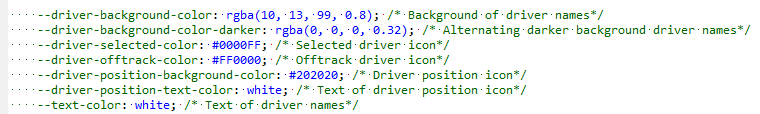
The Style overrides window now displays a selection of exposed code with descriptions to allow you to customise the look and style of your overlay. The code is all colour coded:
- Green contained in /* */- A description of what the adjacent code means, has no effect on the code itself.
- Red – Designates a section of code relating to a component of the overlay.
- Green and light blue – The CSS property. What it is you are adjusting.
- Blue – The CSS value. How you are adjusting the CSS property.
Let’s look at some examples of basic CSS edits you can make on the next page!